정보 아키텍처 (IA) 란 무엇입니까? 그리고 왜 사용하기 쉬운 웹 사이트의 척추입니까?

당신은 해본 적이 있습니까? 아름다운 웹 사이트로 가지만 아무것도 찾을 수 없습니다 ... 마침내 막 닫았습니다.
이렇게 느낀 적이 있습니까? 하나의 제품 정보를 찾고 싶습니다. 매우 아름답고 현대적으로 보이지만 '프로모션'메뉴 나 '모든 지점'을 찾을 때 찾을 수없는 유명한 브랜드 웹 사이트로 이동하십시오. 같은 페이지를 클릭하려면 클릭하십시오. 결국 미로에 갇힌 것처럼, 그는 너무 좌절해서 포기해야했습니다. 그런 다음 창을 닫으려면 대신 사용하기 쉬운 경쟁자를 찾으십시오.
웹 메이커 또는 비즈니스 소유자 자체의 측면에서는 똑같이 두통입니다 ... 우리는 많은 웹 사이트를 투자합니다. 디자인은 누구만큼 아름답 지 않습니다. 그러나 왜 Google 웹 로그 분석 숫자가 사람들이 웹에 들어가서 클릭 (이탈률)을 너무 높다고 고소하는 이유는 무엇입니까? 왜 '연락처'또는 '주문'버튼을 누르지 않는 이유는 무엇입니까? 촬영 한 광고는 누출에 물을 붓는 것과 같았습니다. 사람들을 웹 사이트로 데려 올 수 있지만 고객에게 변경할 수는 없습니다. 이러한 세계의 이러한 문제는 웹 사이트의 "척추"가 심각한 문제를 겪고 있다는 경고 신호입니다!

웹 사이트가 아름답지만 사용하기 어려운 이유는 무엇입니까? 보이지 않는 문제의 원천
대부분의 문제는 매력적이지 않은 설계로 인해 발생하지 않습니다. 또는 나쁜 기술이지만 "데이터 아키텍처 부족"또는 정보 아키텍처 (IA)로 인해 발생하는 것은 대부분의 웹 사이트가 첫 번째 페이지를 아름답게 만드는 것부터 시작하여 종종 "생각하기"처럼 만들어진다는 것입니다. 모든 "구조 레이아웃"을 미리 배치하지 않고 제품 페이지 페이지를 계속 사용하십시오.
청사진이없는 집을 짓는 것과 같습니다. 먼저 아름다운 침실을 만들어 시작하십시오. 그리고 마침내 화장실을 건설 할 곳을 생각해보십시오. 나온 집은 아름답습니다. 그러나 경로는 혼란스러워합니다. 사용자 (거주자)는 부엌에 갈 방법을 모릅니다. 결과는 나쁜 경험입니다. IA와 같은 가장 중요한 기초를 잊어 버릴 때까지 우리가 아름다움 (UI -User Interface)에 너무 집중한다는 사실은 웹 사이트가 정말 좋아 보이는 주요 원인입니다.

"잃어버린"웹 사이트를 계속 발표하십시오 ... 지불 할 가격은 얼마입니까?
나쁜 IA를 갖는 것은 고객이 자신의 가게에서 걸을 수있게하는 것과 같습니다. 결과는 당신이 생각하는 것보다 더 강렬합니다. 그리고 그것은 비즈니스의 모든 차원에 영향을 미칩니다.
- 고객을 잃고 기회를 잃습니다 : 이것은 가장 분명한 효과입니다. 사용자가 항목을 찾을 수 없으면 좌절합니다. 그는 더 나은 경험을 제공하는 기회를 제공하는 경쟁자를 찾기 위해 떠났다.
- 신뢰성을 깨뜨리십시오 : 어려운 웹 사이트는 브랜드를 전문적으로 보이게 만듭니다. 고객은 "웹 사이트 자체만으로는 여전히 웹 사이트를 처리 할 수 없다고 생각합니다. 실제로 우리와 같은 고객을 잘 돌볼 수 있습니까?"
- SEO 순위가 감소 : Google Bot은 사용자와 같습니다. 웹 사이트 구조가 너무 복잡하여 Google이 컨텐츠 연결을 이해할 수 없으면 Google이 첫 페이지에서 웹 사이트를 순위하기가 어렵습니다. 콘텐츠가 아무리 좋은지 상관 없습니다
- 마케팅 예산 낭비 : 당신은 10 만 명을 위해 돈을 던질 수 있습니다. 그러나 귀하의 웹 사이트가 혼란스러워하는 IA, 당신이 내리는 돈이 낭비되기 때문에 웹 사이트가 사람들을 고객으로 바꿀 수 없다면.
웹이 지저분한 구조를 갖도록 허용하는 것은 매일 기술 부채 (기술 부채)를 만드는 것과 같습니다 . 또는 회사 웹 사이트에 대한 목록을 확인 전체 그림을 볼 수있는 좋은 출발점입니다.

"정보 아키텍처", 히어스를 타는 영웅, 연인들 (그리고 Google을 좋아하는)을 만듭니다.
이제 우리의 영웅을 소개 할 시간입니다. 정보 아키텍처 (IA) 또는 "아키텍처"는 구조를 구성하는 과학 및 예술이며 웹 사이트 또는 응용 프로그램의 정보를 명명했습니다. 사용자가 찾고자하는 것을 찾아서 가능한 한 쉽게보고있는 것을 이해하도록 돕습니다. 웹 사이트가 IA 건물 인 경우 어떤 방을 지정하는 "녹색 인쇄"입니다. 경로를 연결하는 방법과 길에 무엇을 작성해야합니까?
Nielsen Norman Group 및 Information Architecture Institute 와 같은 세계 급 전문가의 원칙에 따르면 IA의 핵심은 다음으로 구성됩니다.
- 조직 (조직) : 전자 상거래 웹 사이트의 유형 (의류, 신발, 보석류)에 따른 제품 그룹과 같이 함께 관련된 정보를 그룹화하는 것입니다.
- 이름 (라벨링) : "조정"또는 "도움말"대신 "연락"이라는 단어를 사용하는 등 메뉴 또는 주제에 대해 명확하고 이해하기 쉬운 단어 선택입니다.
- 내비게이션 : 다양한 메뉴와 링크의 설계입니다. 이는 웹의 다른 부분을 편리하게 여행하는 사용자가 편리하게 손실되지 않도록 도와줍니다.
- 검색 (검색) : 웹 사이트 내 검색 시스템의 설계가 효과적입니다. 사용자가 찾고있는 것과 일치하는 결과를 보여줄 수 있습니다.
좋은 배치를 시작하기 시작한 IA는 초점을 "웹 사이트는 어떻게보아야합니까?"라고 묻는 것에서 초점을 바꾸는 것입니다. "사용자가 어떻게 정보를 찾을 수 있습니까?" 그리고 이것은 웹 사이트를 다음 단계로 업그레이드하는 데 중요한 전환점입니다. 고가의 B2B 비즈니스를위한 UX/UI 디자인이 명확성과 신뢰성에있어 매우 중요합니다

실제 예 : "온라인 백화점"이 새로운 계획을 준비하면 판매가 200%입니다.
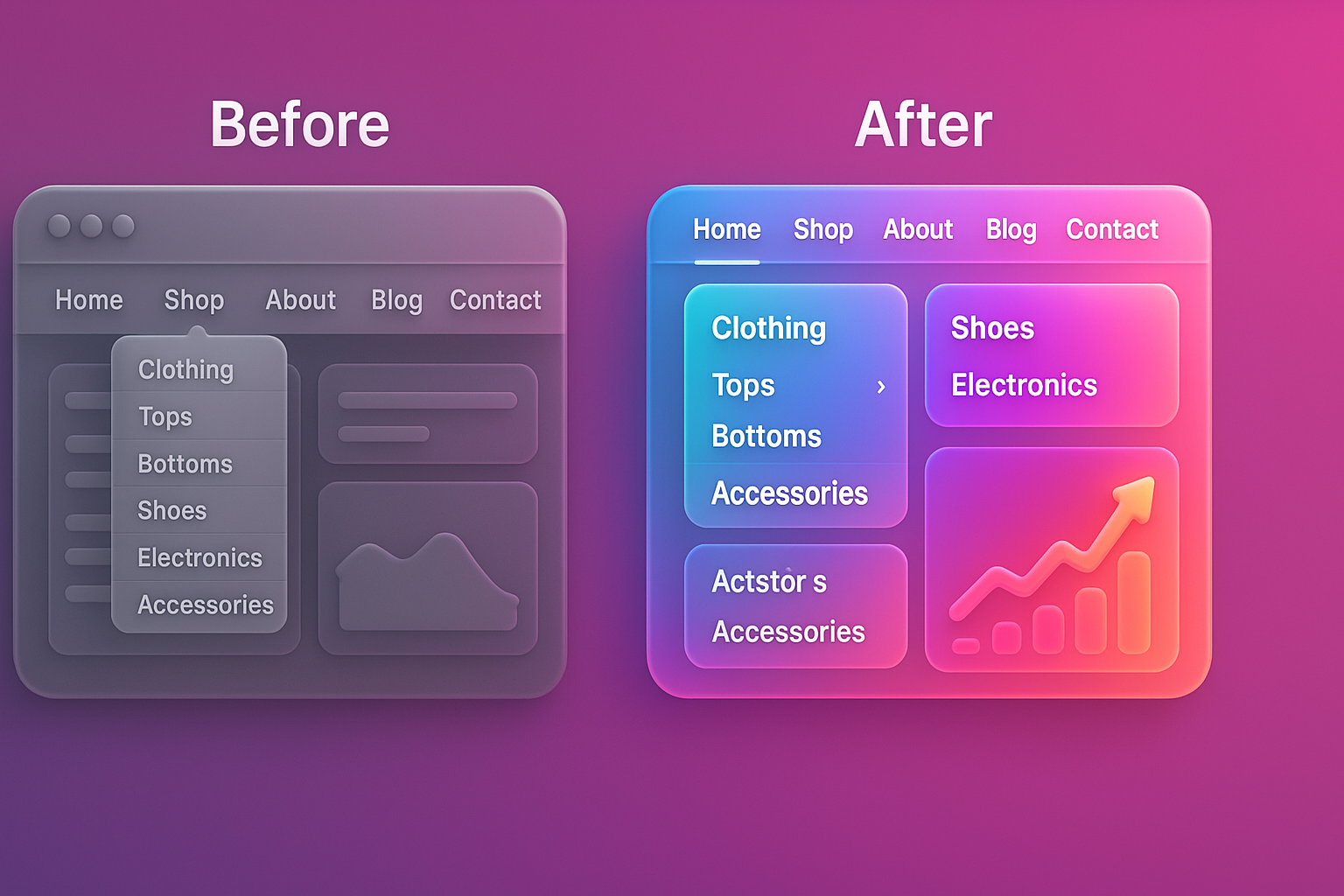
군함에서 제품을 판매하는 대형 전자 상거래 웹 사이트를 상상해보십시오. 그들은 현대적인 디자인 웹 사이트를 가지고 있습니다. 그러나 메뉴의 구조는 혼란 스럽습니다. 제품 범주는 겹치고 있습니다. 필터 기능 (필터)은 사용하기 어렵습니다. 고객은 "흑인 남자 운동화"를 찾고 싶어합니다. 원하는 제품을 찾기 전에 5 층을 클릭해야합니다. 결과적으로 판매는 개선되지 않습니다. 그리고 웹 사이트의 압박 속도는 매우 높습니다.
웹 회전의 사명 : 팀은 고객이 제품 이름을 부르는 방법을 이해하고 헤드에서 제품을 구성하는 방법을 이해하기 위해 모든 IA를 점검하기로 결정했습니다. 그들은 오래된 메뉴를 버립니다. 그런 다음 "남성 패션"및 "여성 패션"분리와 같이 이해하기 쉬운 새로운 카테고리 구조 (카테고리)를 작성하여 필터 시스템을 명확하게 개선하여 브랜드, 색상, 가격 및 크기를 모두 세부적으로 필터링합니다. 그리고 한 번의 클릭으로 볼 수있는 모든 하위 범주를 보여주는 "메가 메뉴"라고하는 것을하십시오.
실질적인 결과 : 잘 생각되는 IA를 사용하는 새로운 웹 사이트를 출시 한 지 3 개월 만에. 결과는 다음과 같습니다.
- 전환율 (주문 비율) 200% 증가
- 이탈률 (반환 속도)이 40% 감소했습니다.
- 사용자는 웹 사이트에 평균 80%를 소비합니다.
- 스토리의 고객의 칭찬 "웹 사이트는 사용하기 쉽습니다. 쉽게 찾을 수 있습니다"는 크게 증가했습니다.
이것은 IA와의 투자가 단순한 아름다움의 문제가 아니라는 증거입니다. 그러나 비즈니스의 "이익"에 직접적인 영향을 미치는 투자이며 성공적인 웹 사이트 리노베이션 서비스를

따르고 싶어요, 시작하는 방법? 체크리스트 점검 목록 IA 웹 사이트 (즉시 할 수 있음)
좋은 소식은 전문 전문가가 될 필요가 없으며 웹 사이트의 IA를 개선 할 수 있다는 것입니다. 이 간단한 체크리스트를 사용해보십시오. 웹 사이트 탐색 :
- 보물을 매핑하십시오 (모든 내용 목록) : 웹 사이트에 모든 페이지와 내용을 나열하여 Excel 또는 간단한 프로그램으로 수행 될 수 있습니다. 이것은 이제 우리에게 "보물"이있는 설문 조사입니다.
- 그룹을 재생하십시오 (카드 분류) : 게시물에 다양한 페이지의 이름을 작성하고 웹 사이트에 가본 적이없는 사람들을 보자. (친구 또는 다른 팀 일 수 있습니다). 그의 이해에 따라이 게시물을 그룹화하십시오. 이렇게하면 사람들이 웹 구조를 어떻게 보는지 알 수 있습니다.
- Siteemap 초안 작성 : 그룹 2에서 간단한 사이트 맵 (Siteemap)을 그리려면 어떤 페이지가 있는지 확인하십시오. 어떤 페이지에 연결되어야합니까? 모든 개요를 볼 수 있습니다.
- 멋진 질문으로 스스로에게 물어보십시오. 메인 메뉴를보고 "단어가 가장 명확하게 사용 되었습니까?" "우리의 사업에 대해 모르는 사람들.이 단어를 이해하십니까?"예를 들어, "솔루션"이라는 단어는 "우리의 서비스"만큼 명확하지 않을 수 있습니다.
- 실제 사람들과 테스트 : 구조가 거칠 때 친구 나 고객에게 실제로 제공하십시오. 웹에서 "영업 부서에 연락하는 방법을 찾으십시오"와 같은 간단한 임무를 수행하고 앉아서 문제가 발생했는지 여부를 확인하십시오.
이 단계를 따르면 내 자신의 IA에서 "사각 지대"를 볼 수 있습니다. 사용자에 대한 강력한 구조와 답변을 가진 컨텐츠 허브를 만드는 시작점입니다.

사람들이 궁금해하는 경향이있는 질문 (Q & A)은 모든 매듭을 깨끗하게합니다. ia
정보 아키텍처에 대한 빈번한 질문을 정리하기 위해 자주 의문을 제기합니다. 여기
Q1 : IA, UX 및 UI. 어떻게 다릅니 까?
A : 집을 짓는 것에 대해 생각해보십시오. IA는 "녹색 인쇄 및 구조"(수, 어디에서의 경로), UX (사용자 경험)는 "생활 느낌"(편리한 걷기, 라이트 스위치가 정확) 및 UI (UI (UI (UI (UI) (UI (UI (UI)))입니다.
Q2 : 작은 웹 사이트가 IA를 수행하는 데 필요한가요?
A : 매우 필요합니다! 작은 집을 짓는 것처럼 여전히 웹 사이트가 더 커질 필요가 없을 때 새로운 구조를 철거 할 필요가없는 미래에 웹 사이트가 성장할 수 있도록 처음부터 좋은 IA 계획을 세워야합니다.
Q3 : IA를하기 위해 고가의 도구를 사용해야합니까?
A : 필요하지 않습니다. 시작하려면 Post -it, Pen with Paper 또는 프로그램과 같은 간단한 도구를 사용할 수 있습니다. Miro 또는 Figma (Figjam 함수에서)와 같이 무료로 Flowchart/Mindmap로 충분합니다. 마음은 "사고 과정"입니다 "도구"가 아닙니다.
Q4 : IA를 개선하려면 완전히 새로운 웹 사이트를 만들어야합니까?
A : 항상 그런 것은 아닙니다. 대부분의 경우 메뉴 구조를 개선하고 컨텐츠를 구성하며 "Smash and Build"없이 새로운 통화의 이름을 지정할 수 있습니다. 이는 UX/UI 설계 서비스 분석 및 귀하의 상황에 적합한 조언을 제공 할 수 있습니다.

요약 : IA는 보이지 않는 척추입니다.
이 시점에서 나는 모든 사람들이 이미 정보 아키텍처 (IA)가 지루하거나 기술적 인 용어가 아니라 모든 웹 사이트의 성공을 지원하는 "척추"라는 것을 이미 보았다고 생각합니다. 좋은 IA가없는 웹 사이트는 척추와 같습니다. 아무리 아름답게 보이더라도 똑바로 서서 일할 수 없습니다.
IA의 기초를 마련하기위한 투자, 시간 및 자원은 당신이 할 수있는 가장 가치있는 투자 중 하나입니다. "우리"웹 사이트를 만들면서 "사용자"가 우수하다고 느끼는 웹 사이트를 만드는 것이 좋다고 생각하는 것은보기의 변화입니다. 결과는 전환율 또는 판매 증가가 아닙니다. 그러나 고객과의 좋은 관계, 브랜드의 신뢰, 지속 가능한 경쟁의 이점을 만드는 것입니다.
이제 정보 건축가의 눈으로 웹 사이트를 다시 살펴보십시오. 봐 ... 척추가 강 하시나요?
혼란스러운 웹 구조가 더 이상 비즈니스가되지 않도록하십시오! 성공에 대한 청사진을 만들 시간입니다. 오늘부터 IA 건강 검진을 받으십시오. 또는 전문가가 가장 강력한 기초를 구축하는 데 도움이됩니다.
"그냥 아름다운"웹 사이트를 변경할 준비가되어 있습니다. 아직입니까? Vision X Brain Experts 팀과 무료로 문의하십시오! 비즈니스 결과를 진정으로 생성 할 수있는 아키텍처를 배치 할 수 있도록 도와 줄 준비가되었습니다.
최근 블로그

전 세계에 팔고 싶습니까? Shopify Markets 및 Language Translation Apps를 사용하는 동안 장점 간주를 비교하십시오. (Mullingual Apps) 상점에 가장 적합한 시스템을 선택합니다.

SEO로 임대 할 고객을 추가하십시오! 둘째, 렌탈 비즈니스, 특히 로컬 SEO에서 제품 페이지에 대한 SEO 전략.

보고 가능한 시간을 낭비하지 마십시오! Google Looker Studio (Data Studio)를 사용하여 N8N에 연결하여 대시 보드 및 자동 마케팅을 만드는 방법을 가르쳐주십시오.






