웹 플로가있는 헤드리스 워드 프레스 : 한 곳에서 두 세계의 장점.

마케팅 팀, IT 관리자 또는 최고의 웹 사이트 솔루션을 찾고있는 비즈니스 소유자에게는 회의실에서 종종 돌고있는 세계의 문제는 "WordPress와 웹 플로우 중에서 무엇을 선택해야합니까?"입니다. 이 컨텐츠는 WordPress 관리의 힘과 유연성에 익숙하며 디자인 및 마케팅은 웹 흐름의 아름다움, 속도 및 자유에 매료됩니다.
내가 말하면 어떻게 될까요 ... 선택할 필요가 없습니까? 우리가 "몸을 결합"할 수 있다면 얼마나 좋을까요? 두 플랫폼의 장점은 함께 집 뒷면에 강력한 웹 사이트를 만듭니다. 그리고 집 앞에서 아름답고 완벽한이 기사는 "웹 플로우가있는 Headless WordPress"라는 현대 웹 사이트의 Depth Architecture로 안내합니다. 조직 웹 사이트를 영원히 변경하는 솔루션!
인생에서 발견되는 문제 : "뒤뜰"과 "집의 전면"이 서로를 이해하지 못할 때.
이 상황을 상상해보십시오. 콘텐츠 팀은 기사, 뉴스 또는 수십만 건의 사례를 생성 할 수 있습니다. 그것은 그들이 익숙하고 수년간 사용 된 시스템이기 때문에 마케팅 팀은 웹 페이지의 디자인을 조정하고 싶을 때마다 두통이있어서 아름답고 빠른 응답 인 새로운 캠페인 인 방문 페이지를 만듭니다. WordPress의 테마에 의해 제한되기 때문에 부피가 크고 느린 부하 및 필요한 플러그인보다 안전 취약성이 가득합니다.
결과는 무엇입니까? "좋은 콘텐츠 ... 그러나 디자인이 홍보되지 않는다"또는 "얼굴은 괜찮습니다 ... 그러나 고객이 실행 될 때까지 느리게"웹 사이트는 비즈니스가 끝나지 않는 갈등이됩니다. 디자이너 팀은 자신의 잠재력을 완전히 표현할 수없는 불편합니다. 콘텐츠 팀은 좋은 콘텐츠에 지쳤습니다. 그들 중 가장 좋은 형태로 제시 될 수는 없습니다. 이것은 많은 조직이 조용히 직면하는 고전적인 문제입니다.

그 문제 인 이유 : "모 놀리 식"아키텍처의 함정
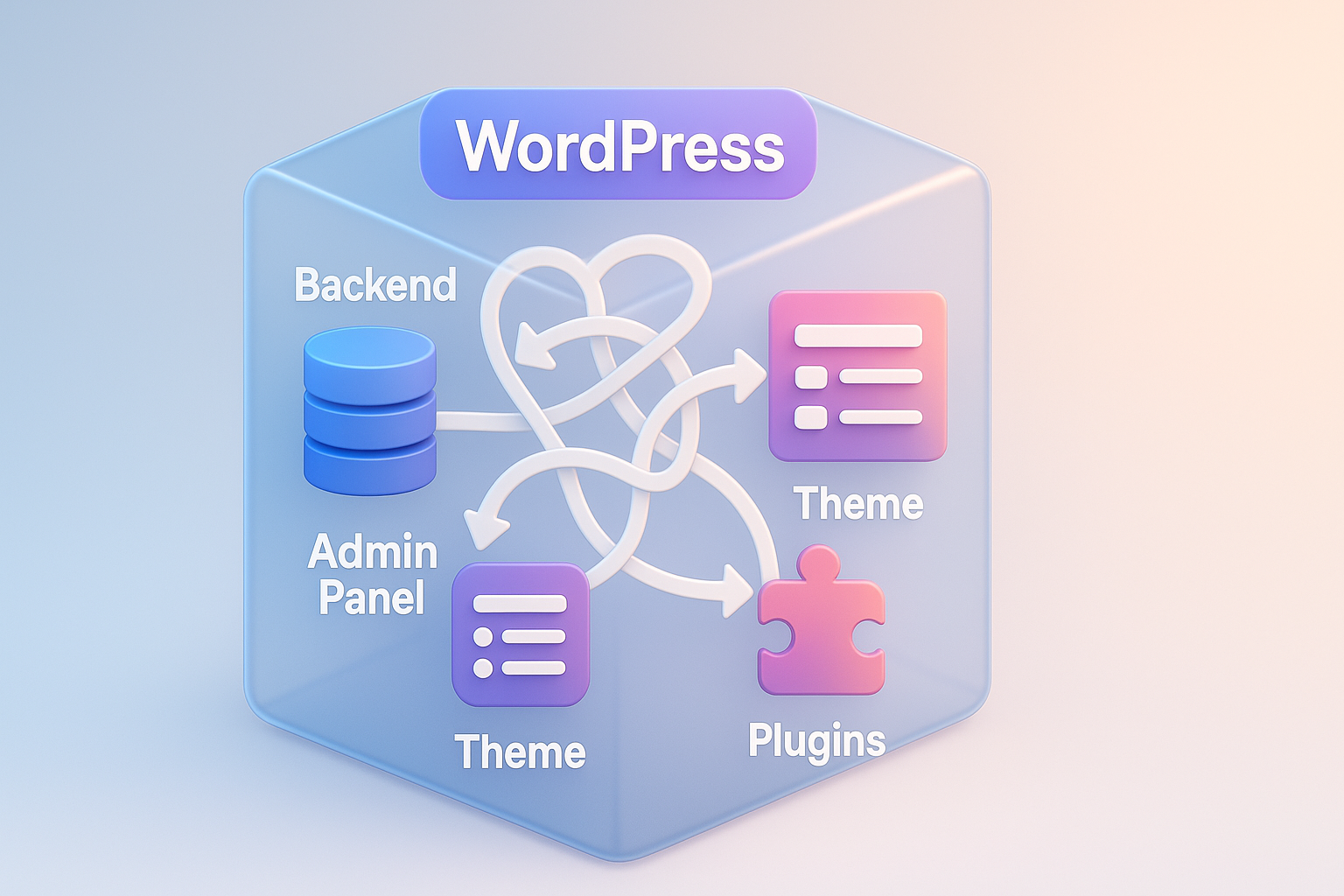
WordPress와 같은 시스템에서 "Monolithic"(아키텍처는 하나에 연결되어 있음)이라는 전통적인 CM의 구조로 인해 잠시 전에 우리가 이야기 한 모든 문제의 근본. 다양한 기사를 작성하고 데이터를 관리하는 데 사용되는 "백 다운"의 일반적인 부분은 "Fronnt"또는 사용자가 볼 수있는 얼굴과 단단히 연결됩니다.
"Kitchen"의 식당과 "고객 식당"의 식당과 같은 한 건물에 함께 지어져 새로운 식품 구역 (Fronntd)을 부수거나 장식하면 주방 구조 (백엔드)에 쉽게 영향을 줄 수 있다고 상상해보십시오. WordPress에서 테마를 변경하는 것도 색상이나 글꼴을 변경하는 것이 아닙니다. 그러나 종종 제한 사항, UI 눈 코드 및 웹 사이트를 느리게 만드는 복잡성이 종종 제공되는 모든 구조를 변경하여 모든 부분이 함께 묶여 각 부품의 잠재력을 완전히 제거 할 수 없습니다.

왼쪽에있는 경우, 그것이 어떤 영향을 미칩니 까? : 웹 사이트의 보이지 않는 비용은 "가장 많지 않다".
뒷마당과 집 앞면이 충돌하는 웹 사이트를 견뎌냅니다. 기술적 인 문제처럼 보일 수 있습니다. 그러나 실제로는 비즈니스에 대해 "숨겨진 비용"과 "기회 비용"을 만들고 있습니다.
- UX (Under Experience) : 무겁고 플러그인으로 인해 사용자가 몇 초 안에 닫히도록 웹 사이트를 느리게 다운로드합니다. 즉, 제품이나 서비스가 얼마나 좋은지보기 전에 대상 고객을 잃고 있다는 것을 의미합니다.
- SEO Ranking : Google은 핵심 웹 생명체 (로딩 속도, 응답)에 중요성을 매우 첨부합니다. 테마의 느린 웹 사이트와 부정한 코드 구조가 줄어 듭니다. 고객이 귀하를 찾지 못하게합니다
- 안전 위험 : WordPress는 해커의 최상위 목표 인 플랫폼이며 많은 개발자의 플러그인이 많을수록 플랫폼입니다. 뒷문이 나쁜 사람들에게 더 많이 추가 될수록 손상이 더 쉽습니다.
- 마케팅 기회 손실 : 마케팅 팀은 다양한 캠페인에 응답하기 위해 방문 페이지를 신속하게 만들거나 조정할 수 없습니다. 보다 유연한 기술을 사용하는 경쟁 업체보다 느리게 움직입니다.
- 향후 규모를 확장하기가 어렵습니다. 언젠가 웹 사이트에 콘텐츠를 가져와 모바일 애플리케이션 또는 기타 장비에 표시하려면 매우 어려울 것입니다. 모든 정보는 웹 사이트 주제에서 "투옥"되기 때문입니다. 대규모 조직의 웹 플로우를 고려합니다 따라서이 문제를 해결하는 흥미로운 옵션입니다

해결책이 있습니까? 시작해야 할 곳 : "헤드리스 아키텍처"추천
이 문제의 해결책은 "절단"하는 것입니다. 백엔드와 프론트와 기술 사이의 관계는 "헤드리스"(커팅 헤드)라고 불리며, 여기서 "머리"는 프레젠테이션 또는 집 앞에 있습니다.
헤드리스 컨셉은 모든 새로운 CM에 대한 견해를 바꾸는 것입니다. 원본에서 "컨텐츠 저장소"라는 것을 알기 위해서는 "전체 집"이 충분히 훌륭하다는 것을 알 수 있습니다. 그 후, 우리는 API (Application Programming Interface)라는 기술을 "데이터 전송 파이프"로 사용 하여이 창고에서 콘텐츠를 가져와 "집의 전면"을 표시합니다. 우리가 원하는 것은 무엇이든. 웹 플로우, 모바일 애플리케이션 또는 천재 디스플레이로 만든 웹 사이트이든.
따라서 가장 직접적인 솔루션은 ** "WordPress는 뒷마당의 컨텐츠를 관리하고 웹 플로우를 집 앞의 아름답고 빠른 FronntD 도구로 사용하는 헤드리스 CM입니다." **
가장 중요한 출발점은 우리가 WordPress를 떠나려고하지 않는다는 것을 이해하기 위해 팀의 사고 방식을 바꾸는 것입니다. 그러나 우리는 그것을 더 강력하게 사용하는 방법을 "업그레이드"하려고합니다. 헤드리스 상업의 아키텍처 와 유사한 각 플랫폼이 가장 잘하는 것을 허용함으로써 매우 인기가 있습니다. 와 같은 Depth Information에서 더 많은 정보가 필요한 경우 자세히 설명했습니다

성공했던 실제의 예 : TechCrunch가 헤드리스를 뒤집을 때
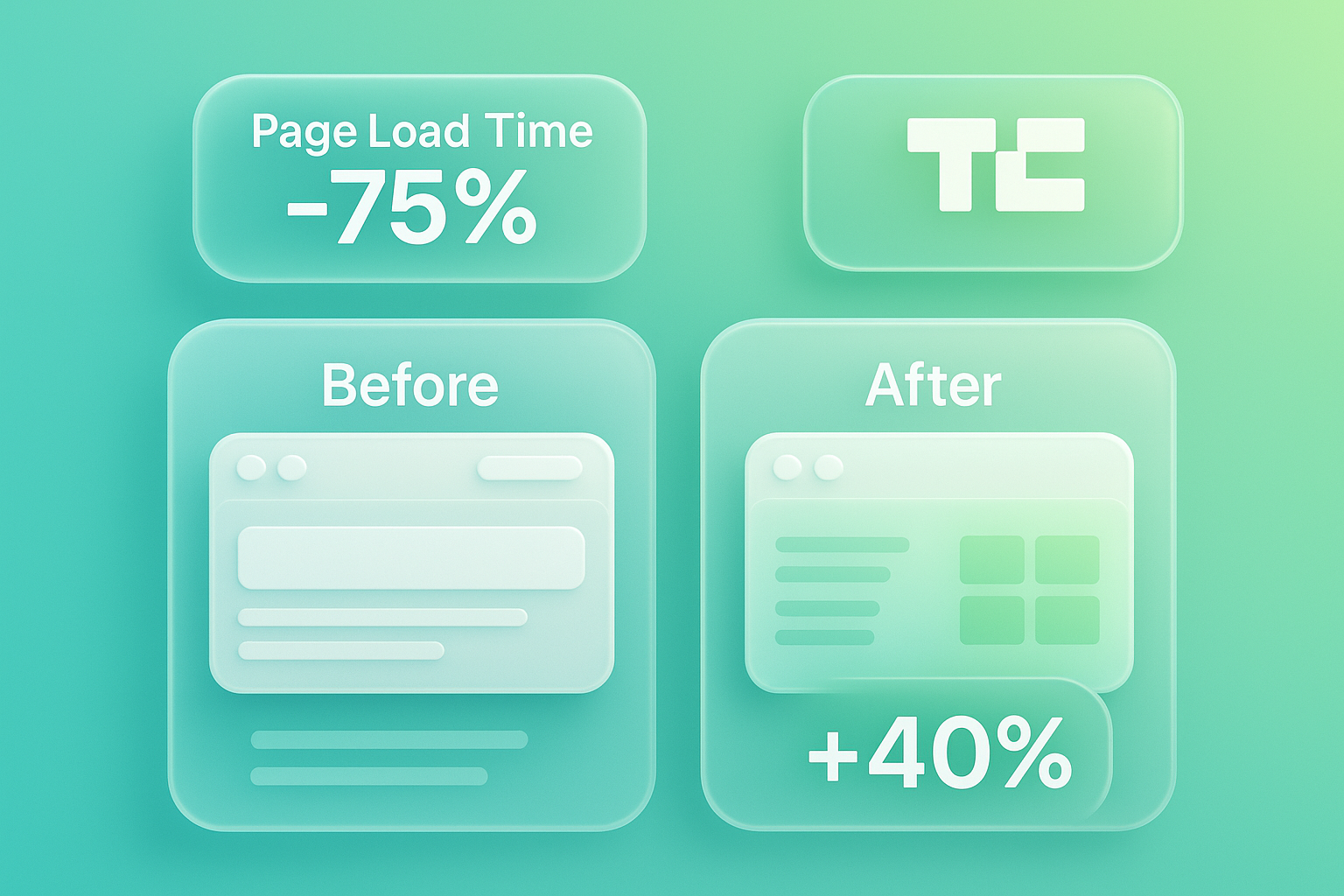
TechCrunch와 같은 세계 클래스 기술 뉴스 웹 사이트의 예를보다 명확하게 살펴보기 위해. 그들은 WordPress에서 오랫동안 관리 된 수만 개의 기사를 가지고 있습니다. 그러나 성능의 문제와 디자인의 탄력성에 직면해야합니다.
발생하는 문제 : 기존 WordPress 테마를 사용하는 원본 웹 사이트는 천천히로드됩니다. 특히 모바일에서는 새로운 기능을 추가하거나 디자인을 조정하기가 어렵고 웹이 충돌하게 될 위험이 개발 팀이 새로운 것을 만드는 것보다 더 많은 시간이 걸립니다.
출구 : TechCrunch는 WordPress를 사용하여 전 세계 수백 명의 사람들이 친숙한 환경에서 계속 일할 수 있도록 WordPress를 사용하여 헤드리스 아키텍처를 점검하기로 결정했지만, 새로운 Fronntd 기술 (Webfow와 같은 원칙 인 React.js)을 만들었으며 조정하기 쉬운 모든 새로운 Fronntd 기술 (Webfow와 같은 원칙)을 만들었습니다.
놀라운 결과 : 새로운 TechCrunch 웹 사이트가 더 빠르게로드되었습니다. PagesPeed 점수가 상승하여 SEO 순위와 직접 사용자 경험이 발생합니다. 마케팅 및 디자인 팀은 새로운 웹 페이지를 시도하고 시작할 수 있습니다. 컨텐츠 관리 섹션에 영향을 미치지 않으면 서 자유롭고 빠르게 이로 인해 헤드리스 아키텍처가 대규모 웹 사이트에 잠재력을 잠재력을 발휘할 수 있다는 명확한 증거입니다.

따르고 싶다면 어떻게해야합니까? (즉시 사용할 수 있음) : Headless WordPress + WebFlow에서 5 단계
헤드리스 아키텍처로의 전환은 복잡하게 들릴 수 있습니다. 이해하기 쉬운 주요 단계로 나눌 수 있습니다.
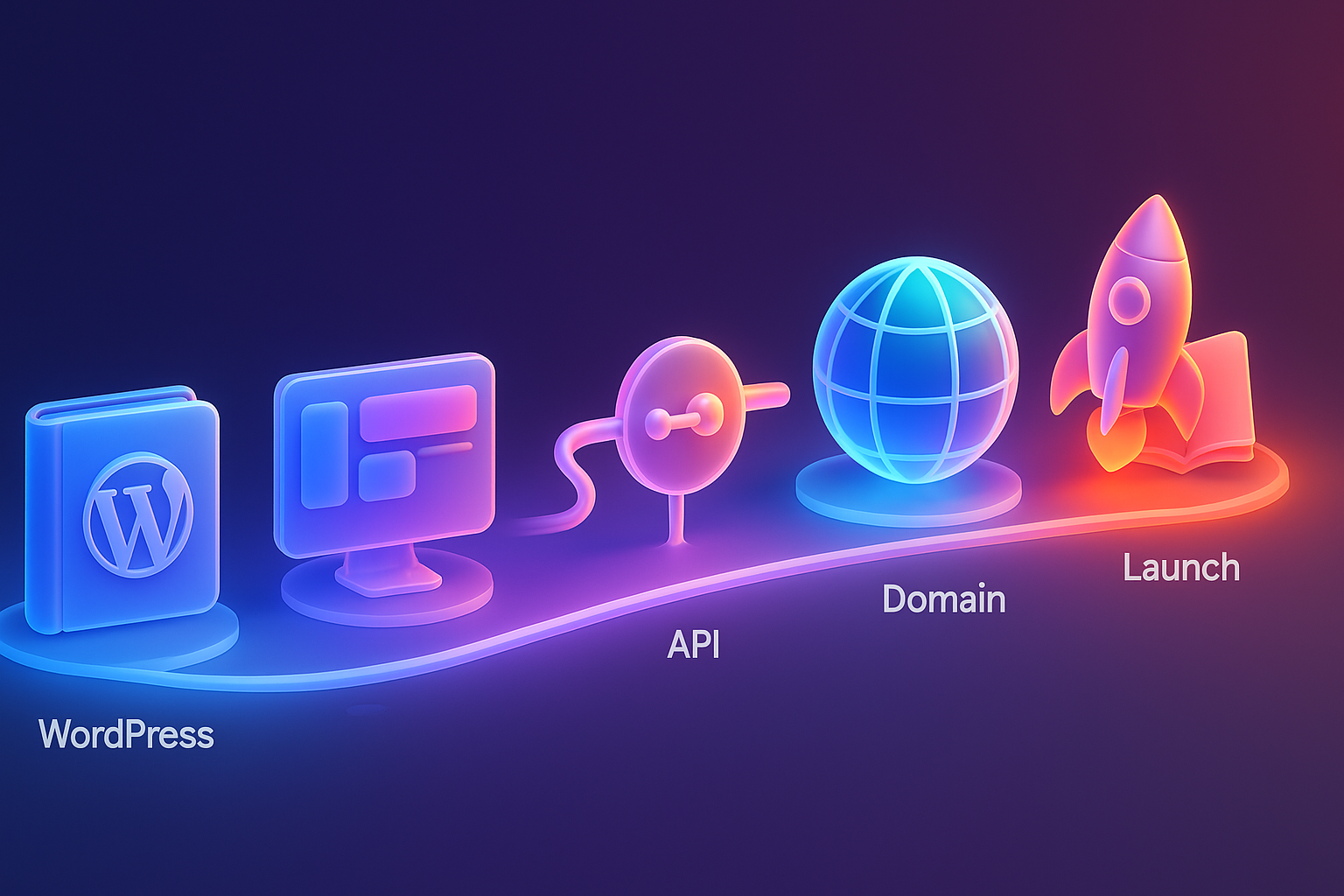
- WordPress (후원자)를 확인하고 준비하십시오. 첫 번째 단계는 "주방"을 준비하는 것입니다. WordPress의 전체 컨텐츠 설문 조사에서 시작하여 게시물 유형, 사용자 정의 필드 및 분류법을 구성합니다. 데이터 전송의 주요 목표 인 WordPress REST API를 엽니 다. 그리고 가장 중요한 것은 Frontentd와 관련된 불필요한 플러그인을 지우고 실제 정보 만 남겨 두는 것입니다.
- WebFlow (FRONNTD)에서 웹 사이트를 디자인하고 만들기 : 이것은 디자인 및 마케팅 팀이 가장 좋아하는 프로세스입니다! 웹 플로에서 웹 사이트를 자유롭게 설계 할 수 있습니다. WordPress에서 전송 될 정보를 준비하기 위해 웹 플로우의 테마 컬렉션에 제한없이 최고의 UX/UI를 작성하십시오 (예 : WordPress의 정보에 맞는 필드가있는 "블로그 게시물"을 작성하십시오).
- 두 세계를 API (통합)로 연결하십시오. 키는 여기에 있습니다. WordPress의 정보를 자동으로 실행하려면 "브리지"를 만들어야합니다. 복잡한 정보를 관리하고 최대의 유연성이 필요합니다. 이 프로세스는 종종 최상의 결과를 위해 전문가가 필요합니다.
- 도메인 및 호스팅 설정 : 시스템이 연결되면 메인 도메인 (예 : www.yourcompany.com)을 웹 플로우의 고속 호스팅에 가리킬 차례입니다. 뒷면으로 작용하는 WordPress는 팀을 제외하고는 액세스 할 수없는 하위 도메인 (예 : admin.yourcompany.com)으로 이동됩니다.
- 테스트 및 훈련 팀 : 모든 작업을 테스트하고 WordPress를 작성하거나 업데이트 할 때 정보가 웹 페이지 웹 플로우에 올바르게 표시되도록 전송되어야합니다. 그런 다음 컨텐츠 팀이 여전히 모든면에서 WordPress에서 작업한다는 것을 이해하도록 교육하십시오. 더 이상 집 앞을 엉망으로 만들 필요가 없습니다.
3 단계와 4 단계의 절차에는 전문 기술 전문 지식이 필요할 수 있습니다. Advanced Webflow Development Services 와의 파트너와의 협업은 프로젝트를 성공적으로 달성하고 효과적으로 달성하는 데 도움이됩니다.

사람들이 궁금해하는 경향이있는 질문과 정해진 답변
질문 1 : 콘텐츠 팀이 웹 플로우 사용 방법을 배워야합니까?
답 : 전혀 아닙니다. 이것은이 아키텍처의 가장 장점 중 하나입니다. 콘텐츠 팀은 여전히 매일 익숙한 WordPress 대시 보드에 고정되어 있습니다. 그들의 의무는 컨텐츠를 최대한 활용하고 관리하는 것입니다. 집 앞의 아름다움과 공연에 관해서는 웹 플로의 의무입니다.
질문 2 : yoast 또는 rank math와 같은 SEO 플러그는 여전히 사용할 수 있습니까?
답 : 아주 좋은 질문입니다! 메타 제목, 메타 설명 또는 YOAST를 채우는 키워드도 API를 통해 웹 플로우로 그릴 수도 있습니다. 웹 플로우 CMS에서 대기하는 관련 필드를 생성하지만 직접 작동하는 플러그의 일부 기능은 SEO에서 클린으로부터받을 수있는 것을 사용할 수 없을 수 있습니다. 웹 플로의 코드는 엄청나고이 부분을 편안하게 보상 할 수 있습니다.
질문 3 :이 헤드리스가 일반적인 WordPress 웹 사이트보다 더 높은 비용을 만들고 있습니까?
답변 : 프로젝트 시작시 (초기 설정) 비용은 일반적인 WordPress 테마보다 높을 수 있습니다. 더 복잡한 시스템 연결 절차가 있지만 장기 ROI를 살펴보면 매우 가치있는 투자입니다. 유지 보수 비용을 절약하고 안전 위험을 줄이며 비즈니스 요율 (전환율, 리드)을 크게 생성 할 수 있기 때문입니다.
질문 4 : 요약하면, 더 나은 것은 무엇입니까? 비즈니스 웹 사이트를 위해?
답변 : 헤드리스 가이드 라인을 사용하면이 질문이 더 이상 올바른 질문이 아닐 수 있습니다. "더 나은"것을 선택하는 것은 아니지만 "각 도구의 강점을 어떻게 사용할 수 있습니까?"라고 묻는 것입니다. 최상의 결과를 만듭니다. 비즈니스 웹 사이트의 WebFlow vs WordPress 에 대한 토론 따라서 경쟁 대신 대신 협력으로 변경되었으며 우수한 컨텐츠를 관리하기위한 힘이 필요한 조직의 경우 웹 플로우 CMS와 WordPress 분리가 왜 최상의 솔루션인지 더 명확하게 볼 수 있습니다.

이해하기 쉬운 요약 + 노력하고 싶어
헤드리스 워드 프레스와 웹 플로의 조합은 기술적 인 트렌드가 아닙니다. 그러나 현대 조직을위한 웹 사이트를 만드는 패러다임의 변화는 원래의 한계에서 자유의 선언이며 WordPress가 강력하고 신뢰할 수있는 컨텐츠 관리자를 연기하는 "Dream Team"의 생성이며 WebFlow는 디자이너를 재생하고 엔지니어는 사용자에게 인상적인 경험을 창출했습니다.
당신은 아름답고 빠른 웹 사이트를 받게됩니다. 그러나 또한 매우 안전하고 유연하며 향후 다른 플랫폼으로 스케일을 확장 할 준비가되어 있습니다. 당신의 팀은 행복하게 일할 것입니다. 각 당사자는 자신이 가장 좋고 가장 중요한 도구를 사용하기 때문에 비즈니스는 웹 사이트에서 고객에게 진정으로 변경할 수있는 구체적인 결과를 얻을 수 있다는 것입니다.
타협을 중단하고 두 웹 사이트 모두에 대한 "최고의"방법을 선택할 때입니다. 오늘날 헤드리스 아키텍처에 대한 투자는 휴식이없는 디지털 세계에서 비즈니스 성장을위한 강력한 토대입니다.
조직 웹 사이트를 다음 단계로 업그레이드 할 준비가되었지만 여전히 조직 웹 사이트 개발 전문가와 무료로 상담하는 방법을 잘 모르겠습니다. 우리는 조언을 제공하고 비즈니스를 완벽하게 충족시키는 솔루션을 만들기위한 전략을 세우는 데 도움이됩니다!
최근 블로그

전 세계에 팔고 싶습니까? Shopify Markets 및 Language Translation Apps를 사용하는 동안 장점 간주를 비교하십시오. (Mullingual Apps) 상점에 가장 적합한 시스템을 선택합니다.

SEO로 임대 할 고객을 추가하십시오! 둘째, 렌탈 비즈니스, 특히 로컬 SEO에서 제품 페이지에 대한 SEO 전략.

보고 가능한 시간을 낭비하지 마십시오! Google Looker Studio (Data Studio)를 사용하여 N8N에 연결하여 대시 보드 및 자동 마케팅을 만드는 방법을 가르쳐주십시오.






